Cara Menampilkan Post Entri dan Laman Tanpa Sidebar
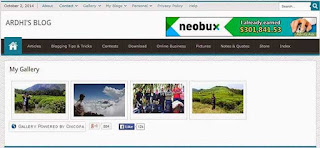
Sering kali saat kita mempublikasikan entri atau laman pasti akan tampil sidebar di post kita tersebut. Sidebar tersebut akan menjadi tempat bagi gadget blog, sehingga seakan menjadi bagian tak terpisahkan dari suatu blog. Namun sidebar juga tidak harus mutlak ada dalam suatu postingan blog, ketika memuat entri khusus misalnya seperti iklan baris, halaman promosi, galeri foto atau video mungkin anda tidak membutuhkan sidebar untuk tampil di halaman blog anda, contohnya seperti halaman berikut:
Menu bawaan blogger tidak mendukung hal seperti itu, namun dengan trik yang lebih lanjut maka hal tersebut menjadi mungkin. Cara untuk menghilangkan tampilan sidebar ini sangat mudah. Hanya salin dan tempel kode lalu memasukkan isi entri seperti biasa. Untuk lebih jelasnya silahkan simak langkah-langkah berikut ini:
1. Masuk ke dalam entri baru atau laman baru.
2. Pilih edit HTML.
3. Lalu salin dan tempelkan kode di bawah ini di halaman paling atas.
<style>
#main-wrapper{width: 99%; float: left; margin: 0 10px 0 10px; word-wrap: break-word;overflow: hidden;}
</style>
<style>
#rsidebar-wrapper{display:none;}
</style>
<style>
#sidebar-wrapper{display:none;}
</style>
<style>
#lsidebar-wrapper{display:none;}
</style>
<style>
#comment-form{display:none;}
</style>
<style>
#comments{display:none;}
</style>
<style>
#linkwithin{display:none;}
</style>
<br/>
<br/>
Keterangan:
Teks yang Berwarna Merah: dapat diganti dengan ukuran yang sesuai dengan blog anda, bisa dalam % atau dalam px.
4. Selanjutnya tinggal masukkan postingan artikel anda tepat di bawah kode di atas.
5. Tinggal pratinjau entri anda atau langsung dipublikasikan.
Cara menampilkan post entri dan laman tanpa sidebar di atas sangat cocok digunakan pada halaman khusus seperti promosi iklan, galeri foto, video, streaming tv, dan juga halaman 404 (not found). Silahkan dicoba pada beberapa laman atau postingan anda.
Cara menampilkan post entri dan laman tanpa sidebar di atas sangat cocok digunakan pada halaman khusus seperti promosi iklan, galeri foto, video, streaming tv, dan juga halaman 404 (not found). Silahkan dicoba pada beberapa laman atau postingan anda.
Diperbarui pada 20 Januari 2017.








Ketika buat entri baru atau mengedit entri lama, pilihan mengedit dengan "HTML" itu ada di samping "Compose", letaknya kiri atas.
BalasHapus