Cara Menambah Widget Artikel Terbaru Berdasarkan Label
Halo blogger, apakah kalian pernah ingin menampilkan daftar tautan/link artikel blog kalian tapi hanya khusus untuk artikel berlabel tertentu? Mungkin saja ada yang ingin, jadi kali ini kami akan membagi informasi tentang cara membuat widget artikel terbaru (recent post atau recent article) berdasarkan label tertentu. Melalui cara ini dapat anda gunakan untuk menampilkan suatu update sendiri bagi artikel berlabel tertentu di blog anda, misalnya pada label software, label cerita, label info menarik, label download, label tips, label blogging dan lain-lain apapun labelnya.
Sederhananya widget akan menampilkan posting-posting terbaru khusus dari label yang tersebut saja. Sebagai contoh dapat dilihat pada bagian bawah situs ini yaitu pada bagian Footer Blogging. Jika sudah terlihat silahkan diamati bahwa di sana tampak beberapa daftar artikel terbaru yang memiliki label Blogging.
Oya, istilah label bagi yang belum tahu, kadang juga sering disebut dengan kategori dan kadang juga tag. Jadi apabila nantinya ada menyebutnya kategori atau tag jangan bingung. Tips cara membuat widget artikel terbaru berdasarkan label ini saya rasa cocok sekali bagi blog dengan tipe magazine atau cerita, gampangnya di blog tersebut berisi banyak label dan banyak postingan artikel dari berbagai jenis topik.
Apabila anda memiliki banyak label di blog dan hanya beberapa label saja yang memiliki postingan yang banyak maka lebih baik tambahkan wigdet ini. Widget ini akan membantu pengunjung blog anda dalam mencari postingan-postingan terbaru terkait label khusus yang anda unggulkan. Misalkan anda memiliki blog yang membahas tentang aplikasi android, nah anda ingin menampilkan widget daftar aplikasi populer atau unggulan, anda secara sederhana dapat memakai cara ini. Tapi perlu diingat sebelumnya anda perlu mengatur label sebelum mempublikasikan postingan anda.
Bagaimana cara mengatur label postingan? Bagi yang belum tahu saja, untuk menambahkan label pada postingan silahkan tambahkan nama label pada setelan entri saat anda membuat atau mengedit postingan anda. Untuk nama label anda dapat memilih kata-kata pendek, panjangnya cukup satu sampai dua kata, atau satu frasa saja sudah cukup. Anda tidak perlu menggunakan label yang panjang-panjang, karena bisa repot nantinya. Selain itu biar bagus huruf pertama bisa pakai huruf kapital, misalnya Info Menarik, Tips Blogging, dan sebagainya.
 |
| Menambahkan Gadget HTML/JavaScript |
Selanjutnya, bagi anda yang ingin memasang widget artikel terbaru berdasarkan label pada blog anda, silahkan simak dan ikuti langkah-langkah berikut ini
1. Masuk dulu ke akun blogger anda.
2. Dari dashboard atau ikhtisar lalu pilih Tata Letak.
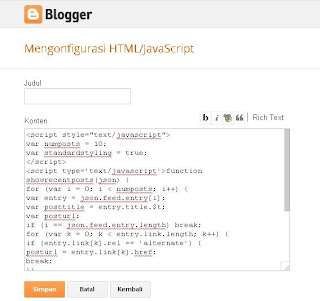
3. Pilih Tambahkan Gadget dan pilih gadget HTML/JavaScript.
3. Pilih Tambahkan Gadget dan pilih gadget HTML/JavaScript.
4. Salin kode di bawah ini dan tempel/paste pada widget HTML/JavaScript.
<script style="text/javascript">
var numposts = 10;
var standardstyling = true;
</script>
<script type='text/javascript'>function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');}</script>
<script src="http://nama-blog.blogspot.com/feeds/posts/default/-/nama-label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=500"></script>
Keterangan:
nama-blog : Ganti dengan nama URL blog, bisa blog anda sendiri atau blog lain, misalnya ardhinw.
nama-label : Ganti dengan nama Label yang akan ditampilkan, misalnya Blogging, Tips, Info, dll. Jika postingan anda memiliki label dengan dua kata, maka tambahkan %20 sebagai ganti spasi. Misalnya tadinya berlabel "Info Menarik", maka spasi yang ada diganti dengan "%20" menjadi "Info%20Menarik". Jika tidak ingin repot mengganti spasi menjadi %20 maka untuk label dengan dua kata dapat dipisah dengan tanda "-" (tanpa tanda petik) contohnya Tips-Blogging, Info-Menarik, dan sebagainya. Selain itu besar kecilnya huruf juga harus sama dengan nama label saat memberi label pada postingan.
var numposts = 10; : Jumlah posting artikel yang akan ditampilkan pada widget, dalam hal ini 10 judul postingan.
orderby=published : Dapat digunakan untuk mengatur urutan tampilan terbaru. Kata published bisa diganti dengan updated. Jika ingin menampilkan postingan yang terbaru dipublikasikan maka pilih published, jika ingin menampilkan postingan terbaru diperbarui dapat memakai updated sehingga menjadi orderby=updated.
orderby=published : Dapat digunakan untuk mengatur urutan tampilan terbaru. Kata published bisa diganti dengan updated. Jika ingin menampilkan postingan yang terbaru dipublikasikan maka pilih published, jika ingin menampilkan postingan terbaru diperbarui dapat memakai updated sehingga menjadi orderby=updated.
4. Tambahkan judul widget/gadget. Judul dapat memakai nama label atau anda dapat menyesuaikannya sendiri.
5. Silahkan pratinjau bila perlu, sedangkan apabila sudah yakin dapat langsung klik 'Simpan'.
5. Silahkan pratinjau bila perlu, sedangkan apabila sudah yakin dapat langsung klik 'Simpan'.
Sekarang anda sudah bisa memasang widget artikel terbaru dengan label tertentu. Perlu diketahui bahwa tampilan widget artikel terbaru berdasarkan label tersebut akan menyesuaikan setelan yang ada pada blog anda. Sekian tips cara menambah widget artikel terbaru berdasarkan label, semoga artikel ini dapat bermanfaat dan dapat diterapkan.
Diperbarui pada 14 Januari 2017.









ini yang saya cari gan, thanks..
BalasHapusmuslim-kreativ.blogspot.com
terimakasih postingannya,.. membantu sekali
BalasHapusterima kasih :D
Hapussangat membantu, dipakai diblog saya
BalasHapusthanks :)
Ok sip tq gan..ane test dulu nih buat di blog ane
BalasHapusMaaf, detail masalahnya apa ya?
BalasHapusCoba cek bagian Nama Labelnya atau bagian Alamat situsnya.